
Security News
PyPI Introduces Digital Attestations to Strengthen Python Package Security
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.
apollo-link
Advanced tools
The apollo-link package provides a standard interface for modifying control flow of GraphQL requests and fetching GraphQL results. It is part of the Apollo ecosystem and allows developers to create a chain of link objects to handle GraphQL operations. This modular approach enables fine-grained control over the request/response cycle in a composable way.
Middleware functionality
This feature allows developers to modify requests before they are sent to the server. In the code sample, a middleware link is created that injects an authorization token into the headers of each request.
import { ApolloLink } from 'apollo-link';
const middlewareLink = new ApolloLink((operation, forward) => {
operation.setContext({ headers: { authorization: getAuthToken() } });
return forward(operation);
});Error handling
This feature allows developers to handle errors that occur during the GraphQL operation. The code sample demonstrates how to catch and process errors before they propagate further.
import { ApolloLink, Observable } from 'apollo-link';
const errorLink = new ApolloLink((operation, forward) => {
return new Observable(observer => {
const sub = forward(operation).subscribe({
next: observer.next.bind(observer),
error: error => {
handleError(error);
observer.error(error);
},
complete: observer.complete.bind(observer)
});
return () => sub.unsubscribe();
});
});Afterware functionality
This feature allows developers to modify responses returned from the server. In the code sample, an afterware link is used to check for server errors after a response is received but before it is processed further.
import { ApolloLink } from 'apollo-link';
const afterwareLink = new ApolloLink((operation, forward) => {
return forward(operation).map(response => {
checkForServerErrors(response);
return response;
});
});Relay Runtime is a framework from Facebook for building data-driven React applications with GraphQL. It is similar to apollo-link in that it manages GraphQL data operations, but it is tightly integrated with React and uses a different set of abstractions and optimizations specific to React applications.
Urql is a highly customizable and versatile GraphQL client, similar to apollo-link. It features a similar extensible approach with 'exchanges' which are analogous to Apollo's links. However, urql provides a more integrated caching mechanism and a simpler API, which might be preferred for smaller projects or those seeking simplicity.
apollo-link is a standard interface for modifying control flow of GraphQL requests and fetching GraphQL results, designed to provide a simple GraphQL client that is capable of extensions.
The targeted use cases of apollo-link are highlighted below:
Apollo Link is the interface for creating new links in your application.
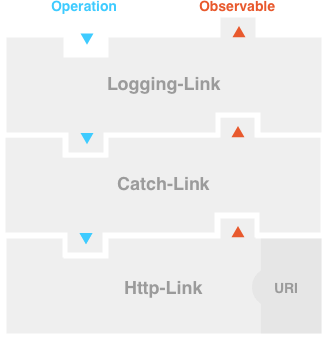
The client sends a request as a method call to a link and can recieve one or more (in the case of subscriptions) responses from the server. The responses are returned using the Observer pattern.

Results from the server can be provided by calling next(result) on the observer. In the case of a network/transport error (not a GraphQL Error) the error(err) method can be used to indicate a response will not be recieved. If multiple responses are not supported by the link, complete() should be called to inform the client no further data will be provided.
In the case of an intermediate link, a second argument to request(operation, forward) is the link to forward(operation) to. forward returns an observable and it can be returned directly or subscribed to.
forward(operation).subscribe({
next: result => {
handleTheResult(result)
},
error: error => {
handleTheNetworkError(error)
},
});
import { ApolloLink, Observable } from 'apollo-link';
export class CustomApolloLink extends ApolloLink {
request(operation /*, forward*/) {
//Whether no one is listening anymore
let unsubscribed = false;
return new Observable(observer => {
somehowGetOperationToServer(operation, (error, result) => {
if (unsubscribed) return;
if (error) {
//Network error
observer.error(error);
} else {
observer.next(result);
observer.complete(); //If subscriptions not supported
}
});
function unsubscribe() {
unsubscribed = true;
}
return unsubscribe;
});
}
}
npm install apollo-link --save
FAQs
Flexible, lightweight transport layer for GraphQL
We found that apollo-link demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.